Controlling how security patches are deployed in Bitdefender
About the product
Bitdefender GravityZone is a comprehensive cybersecurity platform designed for businesses of all sizes, offering centralized security management for endpoints, networks, and cloud environments. It provides multilayered protection by leveraging an extensive set of systems hardening, threat prevention, and detection technologies, as well as machine learning and behavioral analysis .
About the feature
Bitdefender GravityZone's Patch Management module is a comprehensive solution designed to automate the discovery, deployment, and management of software patches across various operating systems, including Windows, macOS, and select Linux distributions.
A central feature of this module is the use of Maintenance Windows, which allow administrators to schedule and control when patch-related activities occur on endpoints.
By leveraging Maintenance Windows, organizations can ensure that patch deployment aligns with their operational requirements, minimizes disruptions, and maintains the security posture of their IT infrastructure.
Project goals
To determine the goals of Maintenance Windows redesign, several discovery sessions were organized with the purpose of narrowing down the scope of the project. Discovery included high-level UX review of status quo, mapping user flows, IA and 2 semi-structured client interviews.
Based on initial discovery sessions, we decided to focus on the following project goals:
Increase granularity for maintenance windows times and frequency
Include separate maintenance options for security and non-security patches
Add an option to exclude specific vendors/products from being patched
Increase maintenance granularity for restrictive conditions, case “if missed”
Redesign the entire section using the Nirvana Design System
Discovery sessions overview
Information architecture
GravityZone is a complex platform with multiple hierarchical levels, changes in one area of the product may impact other areas. I had to pay special attention to how the redesign will be integrated in a seamless way, keeping in mind:
🧭 Navigation Flow Shifts Across Modules - Admins may need to relearn how to access patching features.
📂 Policy and Configuration Profile Management - A change in IA might affect how policies are created, applied, or inherited across devices.
📅 Maintenance Windows Placement - Workflows involving coordinated downtime (e.g., pairing patching with EDR scans or backups) might be disrupted.
🔒 Role-Based Access and Permissions - GravityZone uses granular role-based access; ff Patch Management is reclassified under a different area (e.g., from Configuration to Operations), it may change which roles can view or edit patch settings.
🔄 Integration with Other Features - Patch Management often interacts with Threat detection, Asset inventory, Compliance modules
🧩 Learning Curve and Onboarding - Documentation, support articles, and tooltips will need updating.
Project timeline
Concept definition
As a first step of the design exploration process, I aimed to define the user flows and the proper controls for improved visibility.
The primary goals of initial iterations were to address the feature’s high severity pain points.
Nirvana Design System needed to incorporate various date and time pickers. We performed internal usability testing to make sure we design the best user experience for these type of controls.
The design of Patch Management in Bitdefender GravityZone, when aligned with the Nirvana Design System had to reflect a clean, functional hierarchy that enhances usability—especially through the strategic use of color and component roles.
🎨 Color Usage & Hierarchy
Primary Blue for Actions
Primary buttons, such as “Install Patch”, “Create Maintenance Window”, or “Save Configuration”, are highlighted using a bold primary blue.
This aligns directly with Nirvana’s principle that blue drives attention and signals key actions, helping users quickly identify what to do next.
Placement of blue buttons at the bottom of modals or in top-right corners reinforces conventional UX patterns.
Grey for Secondary and Passive Elements
Grey is reserved for non-critical actions—like “Cancel”, “Reset Settings”, or “View Details”.
Tooltips, labels, disabled states, or collapsed panels use muted greys to maintain focus on active components without creating visual clutter.
This supports progressive disclosure—showing users just enough information and interaction when needed.
High fidelity mock-ups (main points of interaction)
High fidelity mock-ups were designed using Adobe XD, while the prototype was done in Axure (pass: entux2021)
Adding a new maintenance window
Managing maintenance windows
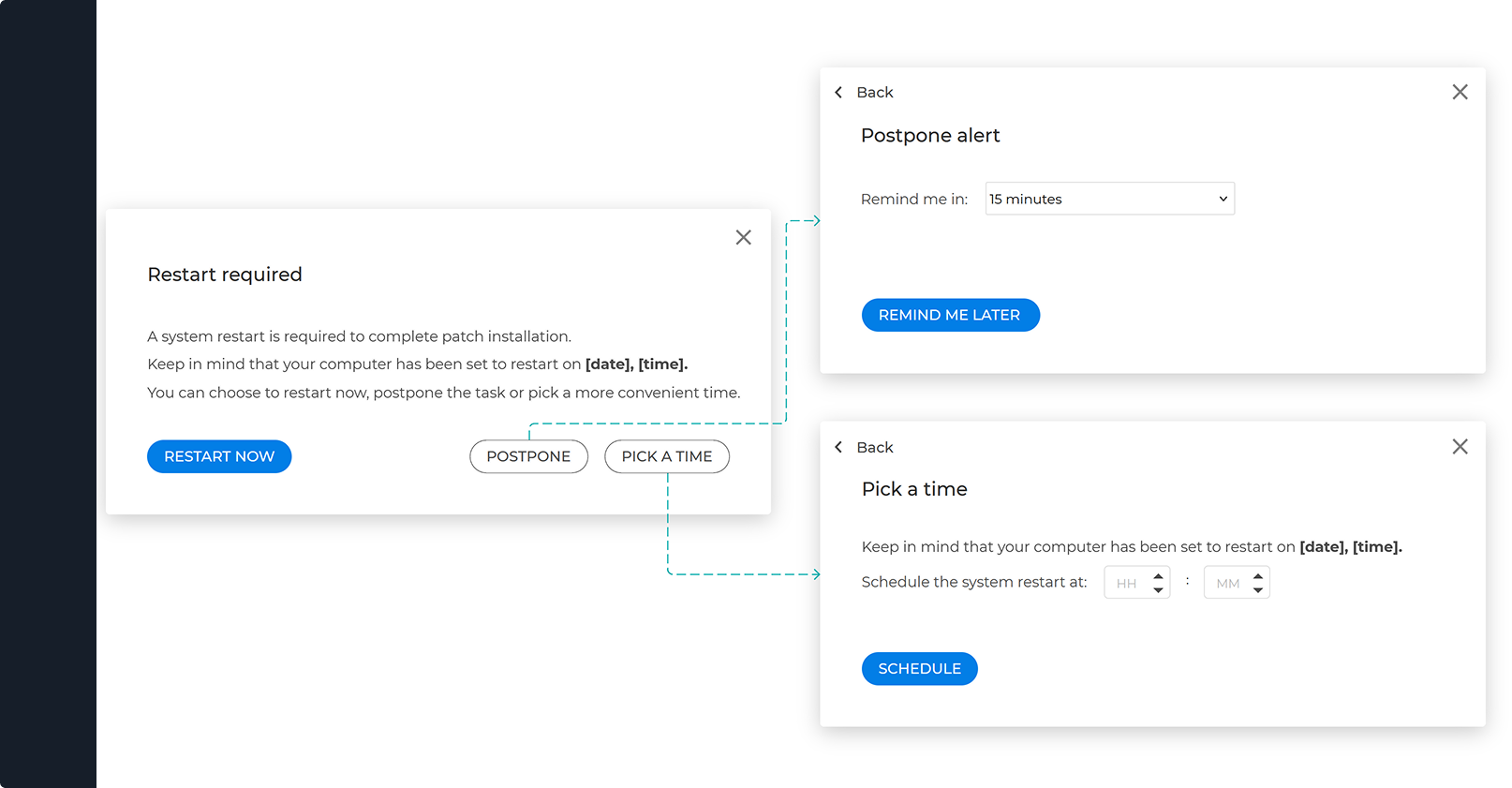
Scenarios covering alternative flows
Key dialogs covering main points of interaction
Feedback and usability testing
I ran 7 usability testing sessions that focused on the following main areas:
✨ Configuration profiles and new scheduling options
all 7 participants had expected to find MWs under Configuration profiles
6 out of 7 participants configure different schedules for security patches vs non-security patches
6 out of 7 participants have found it very easy to understand the new scheduling options
✨ Testing for technical constraint (scheduling)
most participants understood the warning message related to fallback scheduling options; 6 out of 7 participants know the percentage of endpoints updated to BEST v7.3.3.x or later.
5 out of 7 participants were confident or very confident about which scheduling options to use for their purpose.
✨ Check for future improvements and meeting user needs
participants mentioned wanting to apply more than one maintenance window within one policy
Impact
UX Impact:
🔧 Increased Granularity for Timing and Frequency
🔍 Separate Options for Security vs. Non-Security Patches
🚫 Exclusion Filters for Vendors and Products
🔄 Granular Handling of Missed Maintenance Windows
✨ Redesigned UX with Nirvana DS: better usability, modern UI
🎯 Business Impact: Boost in Admin Retention and Satisfaction
The redesign addresses major pain points in maintenance management—increasing confidence, precision, and control for IT teams.
By empowering admins to tailor patch strategies to their environments without sacrificing usability, the platform fosters stronger user engagement, directly supporting the business goal of improving retention for technical stakeholders.